
robertzo
-
Posts
112 -
Joined
-
Last visited
-
Days Won
3
Posts posted by robertzo
-
-
But still I have a question? Why Plesk and not something like Directadmin or Cyberpanel (a free open source panel)?
-
 1
1
-
-
Love it, I actually prefer Plesk over cPanel because Plesk has a better non cluttered user interface.
-
If you have international users, you can use a CDN like Cloudflare, MaxCDN, or KeyCDN.
-
 1
1
-
-
On 7/10/2021 at 7:23 PM, balloons said:
If you want to use this with HelioHost, it's safe to leave it to cPanel AutoSSL.
Johnny doesn't offer Autossl so this is why I posted this topic.
-
BTW, you can also use Optimole on static sites or non WordPress sites. Create an account, keep note of the API key. Then paste this code in the head tags:
<script type="text/javascript"> document.documentElement.className += " optimole_has_js"; (function(w, d){ var b = d.getElementsByTagName('head')[0]; var s = d.createElement("script"); var v = ("IntersectionObserver" in w) ? "_no_poly" : ""; s.async = true; // This includes the script as async. s.src = "https://d5jmkjjpb7yfg.cloudfront.net/v2/latest/optimole_lib" + v + ".min.js"; w.optimoleData = { key: "Your API Key", quality: "85", lazyloadOnly: "optimole-lazy-only", backgroundReplaceClasses: [], nativeLazyload : false, scalingDisabled: false, watchClasses: [], backgroundLazySelectors: "", network_optimizations: false, ignoreDpr: true, }; b.appendChild(s); }(window, document)); document.addEventListener( "DOMContentLoaded", function() { document.body.className = document.body.className.replace("optimole-no-script",""); if ( "loading" in HTMLImageElement.prototype && Object.prototype.hasOwnProperty.call( optimoleData, "nativeLazyload" ) && optimoleData.nativeLazyload === true ) { const images = document.querySelectorAll('img[loading="lazy"]'); images.forEach( function (img) { if ( !img.dataset.optSrc) { return; } img.src = img.dataset.optSrc; delete img.dataset.optSrc; }); } } ); </script>
Make sure to replace your key with your API key. You can also change the settings to your liking.
Then on every image instead of using this attribute:
<img src="your image url"/>
Use this
<img data-opt-src="your image url" width="800" height="600" />
-
If you are somebody that still insists on using WordPress and doesn't want to convert it into static, then this article is for you.
I had noticed that my site loaded pretty slow and I just didn't know why. I also saw that a lot of people are suspended because of high CPU load. I did some digging around and found out some tips to reduce CPU load
1. Avoid these plugins: 73 Slowest Plugins that Use Up CPU. These plugins are resource hungry and use up CPU very easily. Alternatives include Rank Math SEO for SEO, Gutenberg for Page Builders, WPForms for contact forms, Ithemes Security for Security, UpdraftPlus for Backups etc. The only exception for me is Elementor Page Builder since some features can't be found anywhere else. Another exception for people is Jetpack if YOU NEED ALL OF ITS FEATURES (since installing the plugins one by one uses more resources), otherwise it is a bloated plugin.
2. Use Asset Cleanup to disable useless features and scripts. Some plugins like Elementor and Contact Form 7 put unnecessary scripts on your site. To get started first install the Asset Cleanup Plugin (I know it is another plugin but it is extremely lightweight and makes your site faster more than slower) and enable test mode in the settings. Now you an play around with the settings seeing if your WordPress site functions as before (don't worry since it is in test mode the changes are only shown to you).
3. Use a CDN. CDN takes the strain off your servers and makes your website load faster for international users. I currently use 2 CDNs: Cloudflare and Amazon Cloudfront. Cloudflare is very easy and straight forward to configure. I also use Amazon Cloudfront for my images which is free up to 5K views per month. Go to optimole.com and create an account, copy your API key. Then go to your WordPress dashboard and install the Optimole Plugin and paste your API key. Optimole not only provides a CDN but also compresses your images by 90% without loosing the quality.
4. Block Cloudflare bots if you use Cloudflare. Sometimes Cloudflare puts bots on your site (sometimes saying your site had 300000 visitors when you barely have 200) so you would need to block some of them using their firewall or your site would drastically slow down.
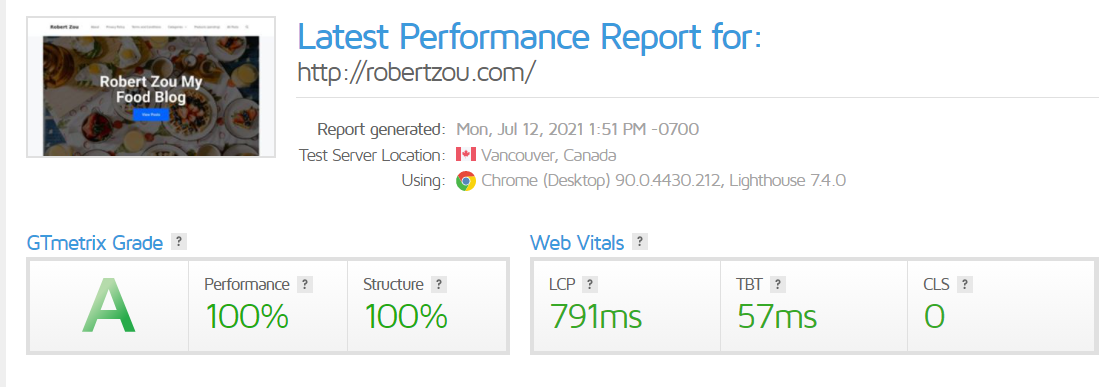
Done. Now this is how fast my website loaded with these optimizations:



P.S. My main website isn't hosted on Heliohost (I use Heliohost to host my other website) but another free host (3001.host). However my website used to load in 3.5 seconds and now is 774ms.
-
I don't know if that is an available feature for the new forum design, but one part I really liked about the old forum is the fact that there is a sidebar showing recent posts. I am just wondering if you an do that in the new forums too.

-
You can do that, or you can just send people to the GitHub repository and let them download it.
-
@wolstech I have tried that simple static plugin and it doesn't really work. This plugin is better: https://github.com/leonstafford/wp2static. Just download the zip file and upload it to the WordPress plugins section.
-
BTW, this isn't the WordPress site I showed before in the Heliohost Loads Really Fast Topic. I used the Publii CMS this time since it contains all the features I need and isn't an overkill (like WordPress).
-
Note: This is only one of the many ways to implement caching. This in my opinion the easiest and the one that works for me.
This is my method on how to easily Implement Caching Headers in .htcaccess.
Now some of you must be wondering. What in the world is caching. Caching is a way to speed up your site by preloading the site so that it can be delivered to you faster. What that means is that instead of doing the complex calculations of generating a website every time, they can just deliver you a saved copy. Kind of like making more products than your customers ordered so when another customer orders the product, you won't have to make it from scratch, you just need to deliver the premade product to them.
So with no further due, lets get started.
Before we start, here is a Gtmetrix test for my website before implementing these caching headers.
Not to shabby, but we can make it better.
To implement caching headers you would need to go to the cPanel file manager or connect via ftp. Then you would need to open the .htaccess file. If you don't see one, make sure to go to settings and show hidden files. If you don't have one, you can just create it.
Then paste in this code:
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Video
ExpiresByType video/webm "access plus 1 year"
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# Fonts
ExpiresByType font/ttf "access plus 1 year"
ExpiresByType font/otf "access plus 1 year"
ExpiresByType font/woff "access plus 1 year"
ExpiresByType font/woff2 "access plus 1 year"
ExpiresByType application/font-woff "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType image/vnd.microsoft.icon "access plus 1 year"
</IfModule>
Done, it is that easy. Now if you want, you can edit the code to your preference but that is optional.
Now take a look at the exact same website after implementing that caching methods.
As you can see my website (without any changes) loaded TWICE as fast as before.
If your homepage has changed and you want to clear the cache. Just replace the code above with this code:
# DISABLE CACHING
<IfModule mod_headers.c>
Header set Cache-Control "no-cache, no-store, must-revalidate"
Header set Pragma "no-cache"
Header set Expires 0
</IfModule>
<FilesMatch "\.(css|flv|gif|htm|html|ico|jpe|jpeg|jpg|js|mp3|mp4|png|pdf|swf|txt)$">
<IfModule mod_expires.c>
ExpiresActive Off
</IfModule>
<IfModule mod_headers.c>
FileETag None
Header unset ETag
Header unset Pragma
Header unset Cache-Control
Header unset Last-Modified
Header set Pragma "no-cache"
Header set Cache-Control "max-age=0, no-cache, no-store, must-revalidate"
Header set Expires "Thu, 1 Jan 1970 00:00:00 GMT"
</IfModule>
</FilesMatch>
Save the file and wait a few minutes (5 - 30 minutes). Then just replace the .htaccess file with the original caching code. -
Yeah even the domain name verifyus is a little suspicious
-
Oh, because it said that his account was archived because he didn't log in every 30 days.
-
You can easily unarchive it by using this link: https://www.heliohost.org/renew/
-
If you are a tech savvy person, you can easily customize your theme by downloading the blank theme and customizing the 404 pages, posts.hb, thumbnail.hb and etc. To do it, you can just download the zip file from their GitHub Repository: https://github.com/GetPublii/theme-Blank.
Or you can install git using this command:
$ sudo apt-get install git
On windows you can just install it by going to this website: https://git-scm.com/
And clone the repository using this command:
git clone https://github.com/GetPublii/theme-Blank.git
-
If you want to be able to edit the site on multiple computers, just follow this tutorial: https://getpublii.com/docs/publii-on-multiple-computers-via-dropbox.html
-
That is why I recommend using Publii or Mobilrise. There are no databases to hack and the CMS is on your local computer.
-
Karltzy.ml doesn't work either. Try logging into the cPanel via johnny.heliohost.org:2083 and see if your domain is still suspended.
-
I don't think your Heliohost main domain is correct. When I go to http://karltzy.heliohost.us/ there is a "This site can't be reached" message with
the message "Check if there is a typo".
If it is really suspended there would be a page like this:
-
An example of a quickly put together static site using that alternative is this: https://robertzou.ml
-
Have you ever thought that WordPress is slow? Have you ever been suspended for causing high load because of WordPress? Did you think that other CMSs like Joomla and Drupal have an outdated dashboard and/or are overwhelming for beginners?
Then look no further.
Publii is an AMAZING FREE static site CMS. Static sites can load WAYY faster than sites coded with an admin page (using PHP for example). Faster websites increases SEO, user engagement, and so much more. Unlike other static site generators or the simply static WordPress plugin, you can actually edit and update your site(s) with a simple to use, user friendly admin page (instead of having to manually code your website).
It has an easy to use, beginner friendly user interface. Yet with customization features good for people with experience with code. After all this CMS generates static files that you can easily edit through the cPanel interface (or your favorite code editor) if you want more customization.
To get started, go to Publii and just download their app. Then install the app on your computer. Done, it is that easy to setup.
To create your first website, you need to click on add a new website. When you add a new website it will tell you to choose a name, symbol and author name. Then click add. Before you start anything, I recommend that you choose a theme. To choose a theme, go to this website: Themes and Plugins and download your preferred theme. Then go to the Publii dashboard and click on the three dots on the upper right hand corner. Select themes, click on install themes and select the zip file you downloaded. When you are finished, you can start creating your website.
You can create your website in multiple different ways. If you have an existing (or backed up) WordPress installation, you can easily upload the website using the WordPress importer. If not, you can easily create your first post either using a WYSIWYG editor (kind of like the WordPress classic editor), block editor (pretty much identical as the WordPress Gutenberg editor), or Markdown editor (for the tech savvy people to code a page).
When you finish writing your posts/pages (they are called the same thing), you can explore and play around with everything since the website hasn't been published yet. For example: tags, menus, authors, theme settings, site settings, backups, custom CSS, custom html, File Manger (not for existing files but to upload a new file), Log viewer, Regenerate Thumbnails, AMP (accelerated mobile pages), WordPress Importer(etc.).
Now you just need to connect to a server so your website can be public. You can either choose to publish your website on cPanel or using GitHub Pages, whichever one you choose. To do that, click on Server in the side menu and choose your method of publishing. You can either upload using ftp (here you enter your site URL and ftp server, username, and password), using GitHub Pages, or manually uploading the files (not recommended as you will need to upload a fresh copy every time you edit your website).
To publish your changes just click on sync your website and it will automatically upload a fresh copy of your website and rewrite the old copy of your website.
Voila, you have just created a FAST and SECURE static site.
Pictures of the Dashboard:



-
 1
1
-
-
Wordpress alternatives include Joomla, CraftCMS, Subrion, Expression engine, PHP Fusion, and Ghost (you can find the tutorial in wiki.helionet.org)
But my personal favourite is a static site CMS called Publii. You just download their app from getpublii.com and use ftp to upload it to Heliohost. It is really safe (the CMS editor page is on only your computer and the files are only in Heliohost's cPanel).It has drag and drop block editors and even a WordPress Importer.
-
BTW if you use an app called Publii (you can download it from https://getpublii.com/), you can import your WordPress files and connect it with cPanel using ftp. It is very user intuitive and fast (static instead of PHP).
-
@Robertzo: That link won't unarchive accounts period.
Ohh, sorry for the misunderstanding. I posted that link because he said because of low activity so I thought he didn't log in every 30 days. I didn't know it was because of Ricky's Maintenance.
Sorry.





New Partnership with Plesk
in News
Posted
Thank you so much. Though if you are looking for open source ones there is Cyberpanel (as I said before), Virtualmin (I think is better for reselling since it is complicated to limit disk size in cyberpanel), and Ispconfig. Solidcp and MSPControl are opensource panels for windows servers. However I can't think of one for both that is also good for reselling (a hosting business).
I saw this article showing how to migrate from cPanel to Plesk: https://docs.plesk.com/en-US/obsidian/migration-guide/introduction.75496/